I love working on side projects, but I don’t usually talk about them until they’re ready to demo.
What if I decide this isn’t worth pursuing in six months? What if this turns out to be vapourware – will that hurt my reputation? When I go down a blind alley and have to turn around, will I look stupid in front of my peers? What happens if we get really busy at work and I can’t make any progress for a month?
On the other hand, I have a burning desire to try and build a side project ‘in public’. I want to get people excited about this project, and I want to see if people are interested in it before I get too far down the path of building it. I want to build the projects reputation, so that on launch day we’re ready to talk about it confidently. And I want to tap into the hive mind that is the internet and see if anyone suggests something I never considered.
With that in mind, I’ve decided on a couple things. I’m going to tell you about a side project I’ve been working on, only a few weeks into it’s life. I’m going to try to stay open about it, and to tell you about where it’s gone and where it’s heading. And I’m going to commit to releasing it as open source if I ever decide to put it on the shelf for good.
The problem we’re solving
I find it pretty frustrating how apps are designed right now. Static mockups are made
I get really frustrated with apps designed in photoshop…
…because it feels like someone handed me storyboard mockups and claimed they were a completed film. I’ve been running an consulting company that specializes in mobile development for the last three years, and I’m always annoyed when a designer hands me a photoshop mockup for the app. Because I know they’re going to want it translated to the screen in a pixel-perfect fashion, despite the fact that they built it in an image editor, and not on the platform.
Here are a few things that commonly fail in translation:
– Font rendering is different across platforms.
– Sometimes things look better on a 30” monitor than a 3.5” device. Button sizes that look perfectly reasonable in photoshop are usually impossible to hit.
– For that matter, we usually only get photoshop documents for a single size of screen, and it’s usually not the largest or the smallest. Apps designed this way are usually too tight on small screens and too spread out on large ones.
– Often there’s a graphic effect they’ve carefully tweaked, but want rendered live. A blur over content is a common example.
These are all things that get screwed up in translation. I’d like to be able to design apps on the actual device, with the native elements, so that I know things will render the same way in the final product.
We’re also wasting a lot of time and money
In the current model of handing off mockups, two expensive people doing the same work over. The designer does a great job in photoshop, then the developer has to do the *same great job* in code. And the developer is probably going to miss some subtleties. Just look at how hard it is to do those ‘find ten differences’ puzzles you see in newspapers. Right now, every screen of the app is one of those.
No, I’m not saying the entire job of a designer is positioning elements, but the final output is a graphic file.
The ultimate aim for a mobile design app would be to output actual compilable code at the end. Let the designer do their job in the *actual medium*, and let the developer take that work and build on it, not redo it.
So…codeless?
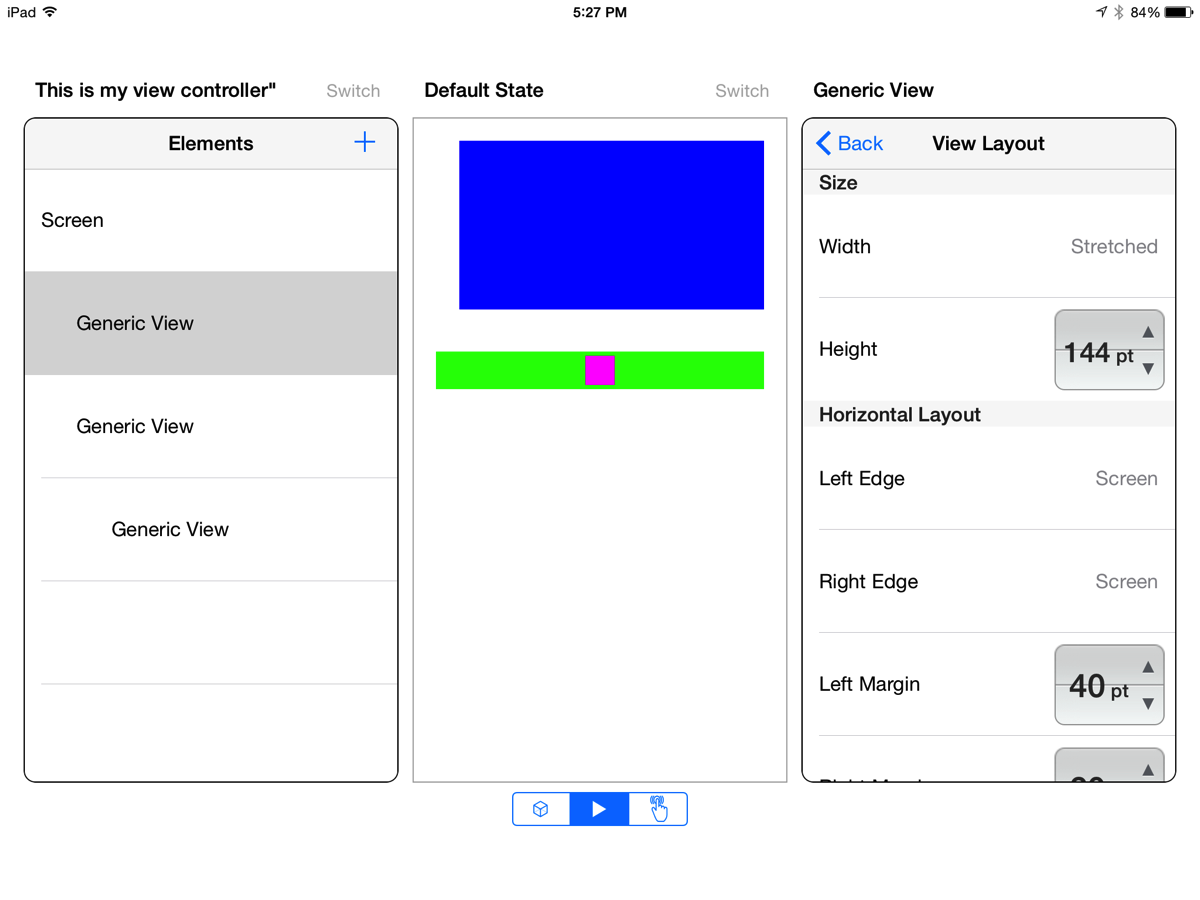
codeless is an iPad app I’ve been working on. It’s in the early days right now, only supporting a few things like view positioning and some basic property editing. But it’s going to be great.
Think of it as a cross between Photoshop and Interface Builder, with a little bit of Invision App thrown in for good measure.
It’s ugly as sin right now. Here’s the first screenshot.

You can probably tell, there’s quite a ways to go. Come with me.